Save And Cancel Button In Lightning Component
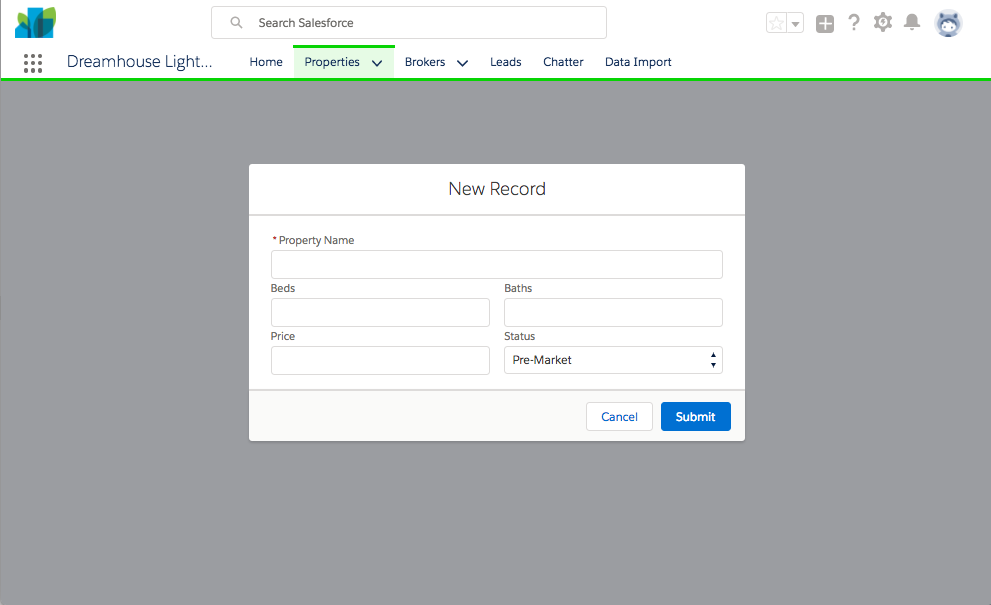
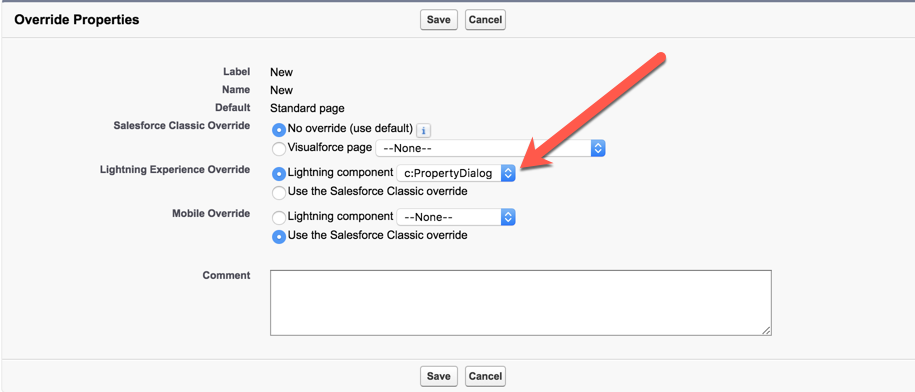
Save and cancel button in lightning component. If you agree we will use this data for ads personalization and associated analyticsYou can select Accept to consent to these uses or click on More options to review your options You can change your selection under Manage Cookie Preferences at the bottom of this page. If the user selects the Save Button redirect the user to the Record Page using Navigation Api. Given the following setup.
The submit and reset types create buttons for submitting and resetting form data. Use the type attribute to specify button submit or reset. Use the type attribute to specify button submit or reset.
Submit or reset a form. Button variant base label Base title Base action onclick. The default type is button and doesnt need to be specified.
Button label Neutral title Neutral action onclick. Use these button types in lightning-record-edit-form and the HTML form element. Button variant base label Base title Base action onclick.
Lightningdatatable component - hiding Save and Cancel buttons after inline edit. Theyre used to connect your activity on our websites to your social media profiles so the content you see on our websites and on social media will better reflect your interests. If you want a button to be disabled by default the best way to do this is via component attributes using markup.
ChandleClick AllPast 24 hoursPast weekPast monthPast year Microsoft and our third-party vendors use cookies and similar technologies to deliver maintain and improve our services and ads. The submit and reset types create buttons for submitting and resetting form data. Use lightningbutton where users need to.
Trigger a new UI element to appear on the page. Lightningdatatable component - hiding Save and.
Button variant base label Base title Base action onclick.
ChandleClick AllPast 24 hoursPast weekPast monthPast year Microsoft and our third-party vendors use cookies and similar technologies to deliver maintain and improve our services and ads. OffSocial MediaWe may use social media cookies to show you content based on your social media profiles and activity on our websites. Specify a new or next step in a process. Button variant base label Base title Base action onclick. Use the type attribute to specify button submit or reset. You can bind a variable to draft-values like this. Use lightningbutton where users need to. You need to implement lightningrecordEditForm specifically and manually handle the cancel button with a lightningbutton. The default type is button and doesnt need to be specified.
OffAdvertisingEnable the use of cookies for making advertising more relevant and to support the sourcing of high-quality content on this site If you dont allow this use then ads shown to you may be less relevant. Specify a new or next step in a process. Submit or reset a form. Per the current spec there isnt a way to override the default actions within lightningrecordForm. OffSave Settings Allow All. Button variant base label Base title Base action onclick. The submit and reset types create buttons for submitting and resetting form data.





































Post a Comment for "Save And Cancel Button In Lightning Component"